In the World of Templates, Sora templates are one of the best templates. Templates that you can get for a cheap price or for free. Sora templates come with great flexibility, with HTML5, mobile responsive and intuitive interface. And the most important thing Sora templets are highly optimized. Every Sora template has two options, first is you buy it at very cheap prices or second one you can download it for free and use it with an attribution link.Why we just can't delete that attribute link?
So, that’s a pretty nice question.Only the attribute link is not the problem the main problem is the encrypted scripts in the Sora templates. That encrypted script ensure that the link(credit) in the footer display properly or not. And if you try to change that Sora encrypted script then your website automatically get redirected to there site. And this Sora encrypted script also minded by Google Search Ranking. So better to remove it.This article will help you remove the attribution link from all free simple templates without being redirected to any other page.
Note: Make sure there is an error backing up your template, you can easily go back to the backup.
Follow the given step’s below to easily remove feature or credit from your Sora templates.
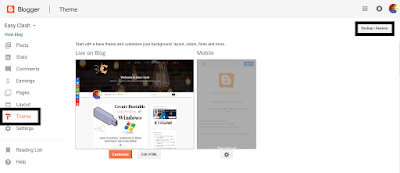
Step 1: Log into your blog account and go to the theme section. For the safety make its backup.

Create Backup
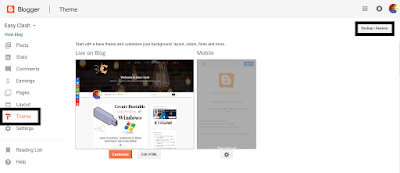
Step 2: Now go to the “Edit HTML” and open it.

Edit HTML
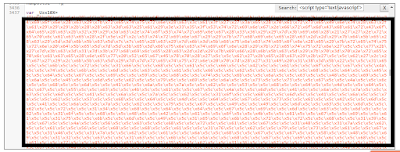
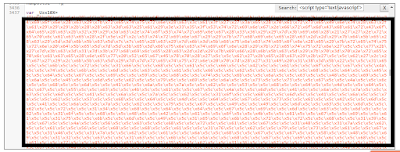
Step 3: Now it’s a very important step so be careful. Press Ctrl + F key and a search box will open. And search for “<script type='text/javascript'>”and hit Enter. and find for this code in the image. If you didn’t find code don’t worry just scroll down or up and find that code it's easy to find its huge code with Numbers.
Delete code
Step 4: Now delete that code only. And again press Ctrl + F and search for “</head>“. below the “</head>” paste this code.
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' type='text/javascript'/>
Now save it and make whatever changes you want.
In the World of Templates, Sora templates are one of the best templates. Templates that you can get for a cheap price or for free. Sora templates come with great flexibility, with HTML5, mobile responsive and intuitive interface. And the most important thing Sora templets are highly optimized. Every Sora template has two options, first is you buy it at very cheap prices or second one you can download it for free and use it with an attribution link.
Why we just can't delete that attribute link?
This article will help you remove the attribution link from all free simple templates without being redirected to any other page.
 |
| Create Backup |
 |
| Edit HTML |
 |
| Delete code |
<script type='text/javascript'>Now save it and make whatever changes you want.
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' type='text/javascript'/>
I hope you guys like my post. FOR MORE TIPS AND TRICKS click here.
I hope you guys like my post.
FOR MORE TIPS AND TRICKS click here.













No comments:
Post a Comment